目次ページ 前ページ 次ページ
9. 文章作成の実技教育
9.3 ファイル作成と変換の例題
9.3.6 HTMLタグの意義を理解させる

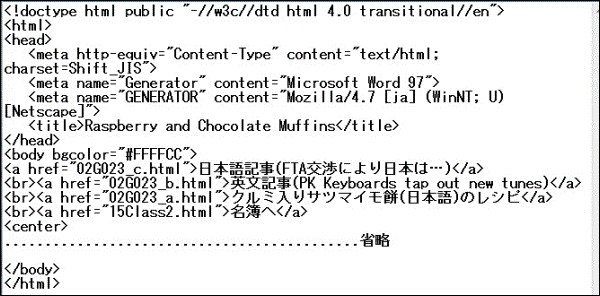
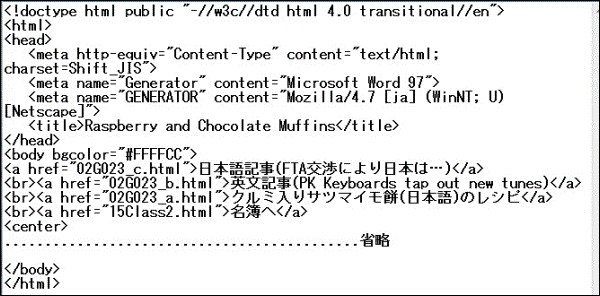
図9.6 上の画面表示に使ったソースファイル
目次ページ 前ページ 次ページ |
9. 文章作成の実技教育 |
9.3 ファイル作成と変換の例題 |
9.3.6 HTMLタグの意義を理解させる |
HTML形式のファイルを自分で編集するときは、タグの種類を参考書で勉強しなければなりません。書店に行けば、多くの参考書があります。しかし、特別なタグを使うことをなるべく避け、教師側で見本として示したタグで済ますように指導しました。タグは英字を<と>とで挟みます。この英字は、元にした英単語のスペルを使っています。とりわけ、<P>は、paragraph(パラグラフ;段落)の意義であることを理解してもらいます。強制改行指示は、<CR>ではなくて、<BR>です。これは、"insert a line BReak"が元の英語です。なお、見出しは<H1>〜<H6>ですが、headerを受けています。ワードプロセッサでのヘッダーと紛らわしいことに注意するように指導しました。図9.6は、図9.5の画面表示に使ったHTMLファイルのソースコードのリスト(部分)です。市販のソフトを編集作業に使っていますので、図9.4のリストよりもやや複雑です。リンク設定を追加した行は、のタグの下の5行分です。<a href を含む行がリンク設定です。全部のリストを表示できませんが、自分で勉強して画像を挿入したことを評価しました。 図9.6 上の画面表示に使ったソースファイル |
前ページ 次ページ |