目次ページ 前ページ 次ページ
3. 原稿から印刷までの苦闘
3.3 プリンタの種類と使い分け
3.3.5 プリントプロットを理解しておく


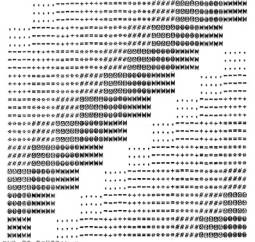
機械装置(ハードウエア)としてのプリンタは、寸法の揃った活字単位の図形を用紙に並べます。活字は、方眼状に並べますが、縦横で固有のピッチがあります。標準的な英文タイプライタは、Pica(パイカ)の寸法を使い、横方向10文字/インチ、行詰めは6行/インチです。この仕様に使う活字のスタイルが等幅フォントです。活字位置を幾何学的に決めることができますので、それを利用して擬似的にグラフィックスを描くこともします。これをプリントプロット(print plot)と言います。例図は図3.1、図3.2を見て下さい。
図3.1は、文字列の行送り(LF; line feed)を「する・しない」を組み合わせ、文字の重ね打ちでコントラストのレベルを付けたドット印刷をした例です。この応用で、白黒写真のような効果を持たせ、透視図の作成をしたのが図3.2です。キャラクタディスプレイ、レーザープリンタ、インクジェットプリンタは、原理的に重ね打ちができません。アンダーラインを引きたい時はソフトウエア的にアンダーライン付きのグラフィックス文字を使います。
[解説] 図3.1と図3.2とは、プリンタまたはモニタを作図装置に利用するときの原理を説明する例図の意義を持たせました。作図は、座標位置を指定して、最小の図形要素として記号図形を描かせます。図3.1は、活字の種類を変えて、10種類の濃淡を表しています。最も単純な記号図形は、丸い点「●」一種類を使います。交通機関で単純な電光掲示板に応用されていて、発光体を格子状(マトリクス状)に配置し、その明滅により文字や絵を表現するものに見られます。この点単位を、画素(ピクセル;pixel)と言います。ただし、色違いの表示ができるように進化してきました。画素の配置寸法を言うとき、単位長さ当たりに詰める画素の数で言います。図3.1は、Picaの活字が読めますが、横幅1インチ当たり10字詰めです。図3.2は、活字としては読めなくなっていて、濃淡を区別する画素の集合の使い方です。この場合は、単位幅当たりのドット密度(DPI; Dot Per Inch)を使います。銀塩の写真の精細度を言う時は、細い線が区別できることの単位として、例えば「1mm当たり10本」のように言います。これは、約250 DPI相当です。プリンタまたはモニタ上に図(グラフィックス)を表示するとき、滑らかに見える実用的な精細度は、大体150 DPI以上です。この数は、活字の寸法を言うとき、ポイント数(72ポイント/インチ)の約2倍と理解すると覚え易いでしょう。モニタの解像度(resolution;レゾリューション)を言うときは、画面の縦横の画素数を、例えば640×480のように言います。デジタルテレビの画面寸法は種々の寸法製品があります。こちらは、画面の対角線の寸法をインチで測り、それを呼び数として12型のように言います。デジタルカメラは、フィルムに代わって、受光する映像を縦横に並べたCCD素子(Charge Coupled Device)で記録します。この画素数を言う時、モニタの画素数に相当する言い方に代えて、例えば、30万画素(≒640×480)のように言う習慣ですので、直観的に解像度と対になる数と理解できないことがあります。見掛けは一つの点としての画素ですが、色違い、または濃淡レベル、またはその両方を、区別する素子の利用が普通に見られるようになりました。デジタル信号で言うと、単純に明暗を区別するだけのデータは、1画素あたり1ビットです。仮に濃淡レベルを区別したいときは、同じ場所で複数の画素を束ねる構造になります。そうすると、2ビットを使うと4通り、3ビットを使うと8通りの濃淡レベルを扱うことができます。カラーを区別したいときは、3原色ごとに濃淡レベルを設定することで、フルカラーを扱うことができます。そうすると、画像データのメモリー上の寸法が大きくなって、データ処理の効率的な扱いが不便になる問題が起こります。